Theo NetMarketShare thống kê từ công cụ tìm kiếm hàng đầu hiện nay là Google cho thấy, hơn 87% lượt truy cập đến từ người dùng thiết bị di động. Có thể người dùng có xu hướng sử dụng thiết bị di động để tìm kiếm thông tin nhiều hơn so với các thiết bị khác. Nhận thấy điều đó, Google đã nghiên cứu và cho ra đời thuật toán Mobile friendly. Vậy Mobile friendly là gì? Tại sao website cần thân thiện với thiết bị di động? Chúng ta sẽ cùng làm rõ hơn về các vấn đề này trong bài viết dưới đây của DVS.
Mobile friendly là gì?
Mobile friendly hay còn gọi là thuật toán Google Mobile, được Google cho ra mắt vào tháng 4 năm 2015. Mục đích của thuật toán là đánh giá độ thân thiện của một website đối với thiết bị di động (như điện thoại thông minh, máy tính bảng, iPad,…).
Chuẩn mobile friendly vẫn là current trends in web development. Bạn có thể hiểu đơn giản, với thuật toán này, các website sẽ được tối ưu phù hợp với thiết bị di động và dễ dàng điều hướng. Người dùng không cần điều chỉnh to nhỏ hay cài đặt theo cách thủ công. Các văn bản dễ đọc, trang dễ điều hướng và ai đó có thể tìm thấy những gì họ đang tìm một cách dễ dàng.

Vì Mobile friendly là một trong những thuật toán cốt lõi của Google nên hiển nhiên khi thiết kế một website, đơn vị cũng cần lưu ý và tối ưu. Nếu bạn hỏi không có Mobile friendly có được không?
Vậy hãy tưởng tượng khách hàng truy cập website của bạn trên điện thoại và xuất hiện tình trạng không vừa màn hình. Chữ quá nhỏ để học hoặc họ phải cuộn qua để xem tất cả các trang. Tình trạng này cho thấy website của bạn chưa thân thiện với di động. Dù nội dung chất lượng hay website lâu đời cũng khiến cho người dùng có ấn tượng ban đầu xấu. Không những thế, thiếu Mobile friendly còn ảnh hưởng trực tiếp tới xếp hạng website của bạn trên Google nữa.
Thế nào là một website chuẩn Mobile friendly?
Việc thiết kế website chuẩn Mobile friendly đồng nghĩa với việc bạn đang tạo dựng một trang chuyên nghiệp, chất lượng. Trang web sẽ được xếp hạng tốt hơn, giảm tỷ lệ thoát và tăng tỉ lệ chuyển đổi cao hơn.
Một website thân thiện với di động cần phải đảm bảo các tiêu chí sau:
- Tốc độ load nhanh, hiển thị đầy đủ giao diện web trên màn hình thiết bị di động;
- Giao diện web được tối ưu tương thích với mobile;
- Cỡ chữ dễ nhìn, dễ đọc, không cần phóng to;
- Các liên kết trên trang có thể dễ dàng ấn bằng tay mà không bị ấn đúp.
- Thông tin cần được sắp xếp theo hệ thống logic, giúp người dùng dễ tìm và khai thác thông tin hơn.
Tại sao website cần thân thiện với thiết bị di động?
Một website không chuẩn Mobile friendly như mời khách tới chơi nhà nhưng lại đón tiếp sơ sài. Điều đó sẽ khiến khách hàng có ấn tượng không tốt, dễ một đi và chẳng bao giờ quay lại nữa.

Trong bối cảnh kỷ nguyên di động tại Việt Nam bùng nổ, hơn 154 triệu thuê bao di động và có hơn 64% trong số đó kết nối mạng 3 – 4 – 5G. Lưu lượng truy cập internet mỗi ngày từ các thiết bị di động từ 64,6% trở lên. Nếu không tận dụng cơ hội hiển thị tốt trên thiết bị di động, bạn đã đánh mất một lượng khách hàng khổng lồ.
Website thân thiện với thiết bị di động hay không sẽ ảnh hưởng trực tiếp cả tới người truy cập và doanh nghiệp sở hữu website:
Với người dùng website
Google đánh giá, nếu một website không thân thiện với thiết bị di động, tỷ lệ thoát trang sẽ tăng gấp 5 lần. Trong khi đó, người dùng sẽ có ấn tượng với doanh nghiệp đầu tiên chính là qua chất lượng của trang web. Tốc độ load có nhanh, các thông tin có hiển thị rõ ràng, thuận mắt hay không? Việc thiết kế website thân thiện sẽ là yếu tố mấu chốt đem tới trải nghiệm tốt và có đưa ra quyết định sử dụng sản phẩm của doanh nghiệp hay không.
Với doanh nghiệp sở hữu website
Google cũng xếp tiêu chí sự thân thiện ở vị trí thứ 3 để đánh giá một website. Điều này đồng nghĩa với việc, nếu website không hỗ trợ người dùng di động thì việc tụt thứ hạng là điều đương nhiên.
Website tương thích hầu hết thiết bị công nghệ chứng tỏ doanh nghiệp chuyên nghiệp và thực sự quan tâm tới trải nghiệm của người dùng. Đồng thời, yếu tố này còn có ảnh hưởng lớn tới hình ảnh thương hiệu và doanh số kinh doanh của doanh nghiệp.
Có thể thấy, thiết kế website chuẩn Mobile friendly là điều cực kỳ quan trọng. Bởi vậy, doanh nghiệp tuyệt đối đừng quên yếu tố Mobile friendly khi xây dựng website nhé.
Cách kiểm tra mức độ thân thiện của website với thiết bị di động

Nếu bạn đang muốn kiểm chứng xem website nào đó có thân thiện với thiết bị di động hay không, bạn có thể sử dụng 2 cách sau đây:
Cách 1- Kiểm tra thủ công
Cách đơn giản nhất để kiểm tra website chuẩn Mobile friendly không là bạn đặt mình vào vai trò khách hàng và trải nghiệm thử website của mình. Bạn truy cập vào website bằng thiết bị di động. Nếu load trang nhanh, chữ, hình ảnh, nội dung rõ ràng, dễ nhìn thì web đó đạt yêu cầu. Nếu không đạt yêu cầu thì thiết kế web đó đang bị lỗi.
Cách 2 – Dùng công cụ hỗ trợ kiểm tra
Cách thứ 2 cũng khá đơn giản, bạn có thể sử dụng công cụ trung gian hỗ trợ kiểm tra giao diện mobile. Một số công cụ kiểm tra bạn có thể tham khảo như:
- Google’s Mobile friendly test
- HubSpot’s Marketing Grader
- W3C MobileOK Checker
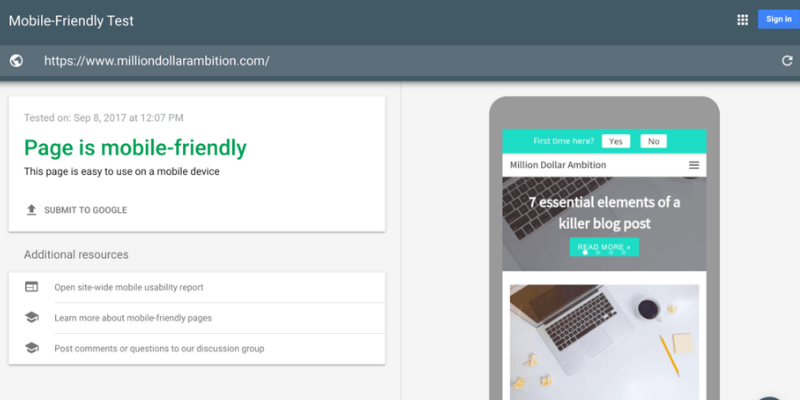
Ví dụ kiểm tra qua công cụ Google’s Mobile friendly test:
Bước 1: Bạn truy cập vào https://search.google.com/test/mobile-friendly
Bước 2: Copy link website cần kiểm tra vào ô check của công cụ
Bước 3: Bấm chọn kiểm tra URL
Bước 4: Đợi vài giây kết quả hiện ra và bạn có thể biết được kết quả đánh giá.
Với các công cụ khác, bạn cũng có thể làm tương tự.
Cách tối ưu website thân thiện với các thiết bị di động hiệu quả

Nếu website của bạn chưa chuẩn Mobile friendly và muốn tối ưu, bạn cần lưu ý một số vấn đề sau đây:
- Muốn thiết kế website thân thiện thiết bị di động, hãy tích hợp thiết kế web responsive. Bằng cách này, bất kể người dùng sử dụng thiết bị nào để truy cập website, giao diện đều sẽ tự động tối ưu.
- Ưu tiên các thông tin chính được hiển thị ở một số điểm quan trọng, dễ thu hút.
- Tạo các nút lớn để người dùng có thể nhấp bằng tay một cách dễ dàng dù ở thiết bị di động kích thước nào đi chăng nữa.
- Lựa chọn font chữ dễ đọc và kích thước đủ lớn.
- Tốc độ tải trang là chìa khóa. Trong khi đó, hình ảnh, các tập và video có dung lượng lớn sẽ khiến cho tốc độ trang bị chậm đáng kể. Bởi vậy, bạn cần nén tệp và các hình ảnh/video lớn.
Hi vọng thông tin mà chúng tôi mang lại sẽ giúp bạn hiểu Mobile friendly là gì và tại sao website cần thân thiện với thiết bị di động. Nếu bạn cảm thấy việc tối ưu website chuẩn Mobile friendly quá khó khăn, bạn có thể sử dụng dịch vụ thiết kế website chuyên nghiệp để được hỗ trợ. Mona Media sẽ là một gợi ý đơn vị thiết kế uy tín hàng đầu hiện nay bạn có thể tham khảo.
 Mona Media
Mona Media